Neste breve artigo será demostrado um “programa” em node.js para execução da primeira implementação conhecida como “Hello Word” ou “Olá Mundo”, tem a finalidade de garantir que o node.js foi instalado corretamente.
Caso não tenha instalado o node.js, acesse o nosso artigo Instalando o Node.js.
Vamos lá!
Antes de criar a primeira aplicação vamos conhecer o NPM.
O NPM é distribuído com Node.js. Isto quer dizer que ao fazer a instalação do Node.js, o também já está presente na máquina instalada.
Para confirmar isso, digite no prompt de comando npm -v para ver a versão atual.

Figura 1. Verificando a versão do NPM.
No meu caso a versão instalada é a 6.9.0.
A sigla NPM significa Node Package Manager (Gerenciador de Pacotes do Node). Ele é usado como um repositório para publicação de projetos com código aberto. Interagimos com ele por meio de linha de comando no console/terminal do computador para fazer instalação de pacotes e gerenciamento de dependências do projeto.
O NPM gerencia o projeto através de um arquivo JSON, chamado package.json. Ele é muito importante e obrigatório, pois é nele que está contida toda a informação do projeto, como nome do projeto, versão, descrição, autor, dependências etc.
Agora que já conhece o NPM, vamos dar continuidade a criação do nosso primeiro programa.
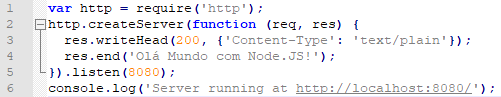
Crie um diretório no computador(ex: ola_mundo) e crie o arquivo “ola_mundo.js” contendo o texto conforme apresentado na figura 2.

Figura 2. Conteúdo do arquivo ola_mundo.js
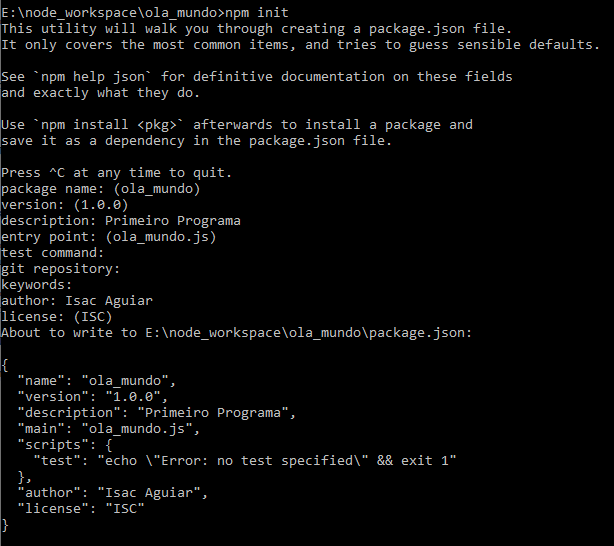
Acesse o diretório via console/terminal e execute o comando “npm init”.
Preencha as informações solicitadas, conforme apresentada na figura 3 e após a conclusão você poderá acessar o diretório criado e verificar a existêcia do arquivo “package.json”.

Figura 3. Executando o comando “npm init”.
Após a conclusão execute o seguinte comando “node ola_mundo.js”, conforme apresenta a figura 4.
![]()
Figura 4. Executando o arquivo node criado.
Pronto basta acessar o endereço apresentado no console/terminal pelo browser para executar o aplicativo criado, conforme apresenta a figura 5.

Figura 5. Execução do arquivo no browser.
Até o próximo post.
Share this content:
